 When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts.
When you share a post to Facebook or Google+, they display a summary of the post and also a thumbnail if available. Twitter has also come up with a similar solution called Twitter Cards.Twitter has come up with different types of Cards and this tutorial will help you in adding a summary card to your Blogger posts.Blog Posts which have the summary card added will show a View Summary Option

and when you click on that it will show the actual Twitter Card

If you need to see live demos, check out our Twitter Page .
Why should I add Twitter Cards
When you add twitter cards to your blog, your blog posts will look more elegant when shared on twitter. This will apply to any twitter account and not just yours.People will be able to get a quick preview of your Blog Post even before they actually visit your blog.
How to add Twitter Cards to Blogger
Adding twitter cards is really easy and you can do the same by following the below stepsEdit your template and add the Twitter card markup. - Login to your Blogger account and
and go to Template > Edit HTML

Click somewhere within the Template Editor and press Ctrl + F to search within the template.
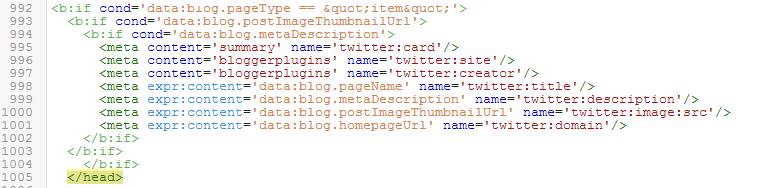
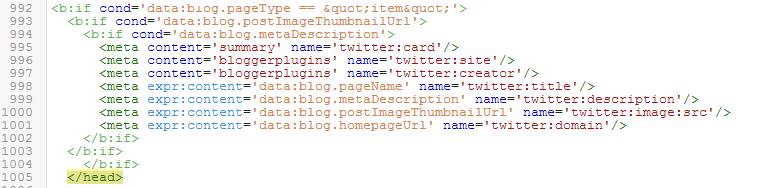
Search for </head> and paste the below code just above that . You will have to modify the first @bloggerplugins in the below code with the name of the twitter account which you use for your blog.You can modify the second @bloggerplugins to the name of the blog author’s twitter account. Since I don’t have a separate one, I am using the same at both places but if you have separate accounts, then do use them
<b:if cond='data:blog.pageType == "item"'> <b:if cond='data:blog.postImageThumbnailUrl'> <b:if cond='data:blog.metaDescription'> <meta content='summary' name='twitter:card'/> <meta content='@bloggerplugins' name='twitter:site'/> <meta content='@bloggerplugins' name='twitter:creator'/> <meta expr:content='data:blog.pageName' name='twitter:title'/> <meta expr:content='data:blog.metaDescription' name='twitter:description'/> <meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image:src'/> <meta expr:content='data:blog.homepageUrl' name='twitter:domain'/> </b:if> </b:if>
so that it looks like

and Save your template.
Next Step is to add Meta Descriptions & images to your Blogger Post – While making a blogger post, make sure that you add a Search Description to it.Also make sure that you have added an image to the post. If you don’t do any of these, the post won’t display a twitter card.Adding a Search Meta Description to your blogger post will also help in improving the way your posts are presented on Search Engines. So make sure that you add it to every post that you make.

and Save your template.
Next Step is to add Meta Descriptions & images to your Blogger Post – While making a blogger post, make sure that you add a Search Description to it.Also make sure that you have added an image to the post. If you don’t do any of these, the post won’t display a twitter card.Adding a Search Meta Description to your blogger post will also help in improving the way your posts are presented on Search Engines. So make sure that you add it to every post that you make.
Final step is to request for approval from Twitter.To do that Go to Twitter Developer Site athttps://dev.twitter.com/docs/cards/validation/validator and go to the Validate & Apply tab
Give the URL of your blog post(To which you have added a search description and image) and click on the go button. Twitter will validate the card markup and if everything is ok it will show an option to request for approval. Do that and once it gets approved you will get an email from Twitter. This process takes around 5-10 day as of now.
Once approved, all your posts which have an image and search description will start showing twitter cards when you or anyone else shares your post to twitter. This will also reflect to old tweets.
Give the URL of your blog post(To which you have added a search description and image) and click on the go button. Twitter will validate the card markup and if everything is ok it will show an option to request for approval. Do that and once it gets approved you will get an email from Twitter. This process takes around 5-10 day as of now.
Once approved, all your posts which have an image and search description will start showing twitter cards when you or anyone else shares your post to twitter. This will also reflect to old tweets.
If you have any more queries do let us know via comments or the Forum.
Happy Blogging!